Si vous souhaitez ajouter des hosts dans Zabbix il n’y a pas trente six solutions :
- A la mano
- Le mode discovery (onglet configuration dans Zabbix)
- Injection dans la base mysql
- Import via un fichier de type XML (ou JSON)
L’import via un fichier XML ressort comme la plus rapide, simple et pratique des solutions à mettre en place, c’est pourquoi nous avons donc écrit un script PowerShell permettant de générer un fichier XML issu d’une liste de Hosts préalablement renseignés au sein d’un fichier à plat.
Prérequis :
- Décompressez le fichier “Zabbix_Import_Host.rar”
- Renseignez le fichier “Servers_Import.txt” avec le nom des Hosts au format FDQN (exemple : Server1.domain.local), un serveur par ligne.
- Modifier le script “Zabbix_Import_Host.ps1”
- renseignez la variable $ZabbixGrp (indiquez le nom du groupe auquel vos Hosts devront appartenir)
- renseignez la variable $ZabbixTpl (indiquez le nom du template auquel vos Hosts seront associés)
- Modifiez la variable $AgentConnect (0 = Use DNS – 1 = Use IP ; par défaut la valeur est à 0)
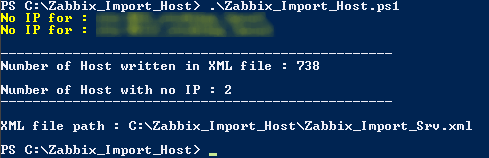
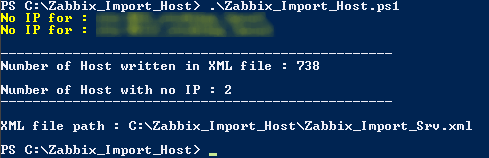
Le script va récupérer l’IP de chaque Host (les hosts n’ayant pas d’IP sont exclus volontairement), afin de permettre une fois les Hosts importés d’interroger les clients Zabbix via leurs IP ou leur nom DNS.
 Une fois le script exécuté, un fichier “Zabbix_Import_Srv.xml” est créé à la racine du dossier où se trouve le script “Zabbix_Import_Host.ps1”.
Une fois le script exécuté, un fichier “Zabbix_Import_Srv.xml” est créé à la racine du dossier où se trouve le script “Zabbix_Import_Host.ps1”.
Il ne reste plus qu’à importer dans Zabbix (et aussi dans MonitorX 😉 ) vos Hosts (le script a été testé avec Zabbix ver 2.4).

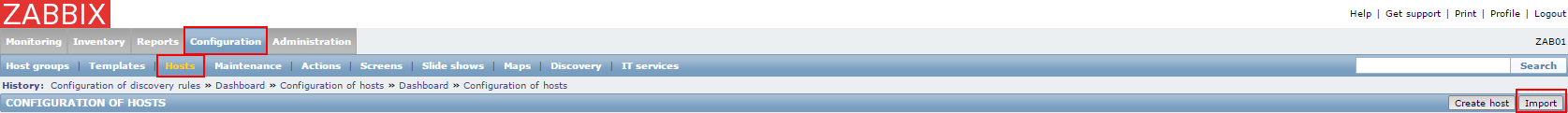
Dans Zabbix allez dans l’onglet Configuration, puis cliquez sur Host et cliquez sur le bouton Import.

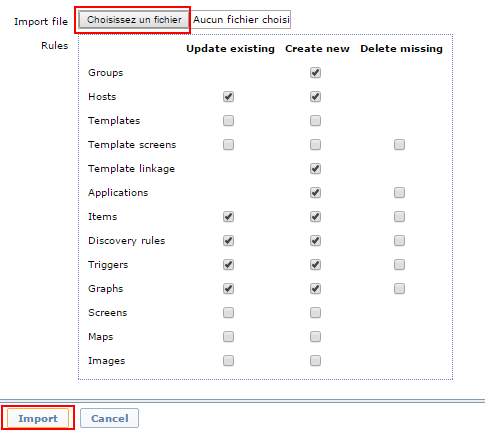
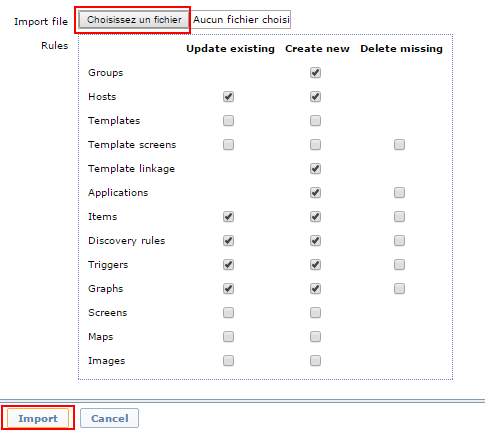
Cliquez sur le bouton Choisissez un fichier
Sélectionnez le fichier “Zabbix_Import_Srv.xml” précédemment créé
Cliquez sur le bouton Import
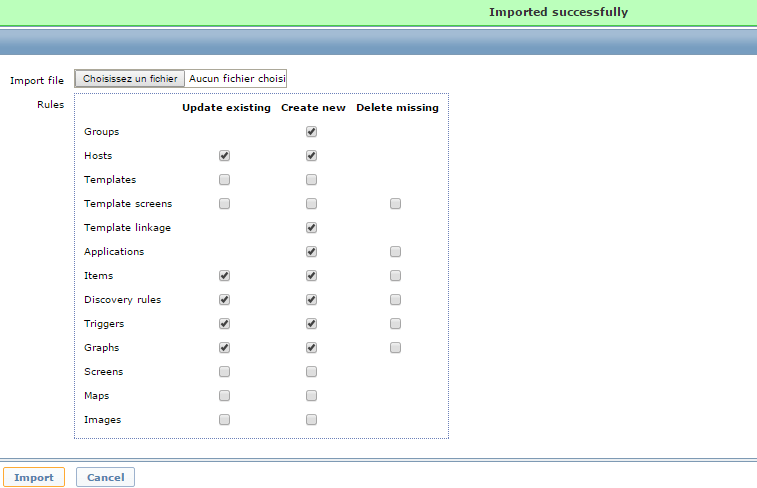
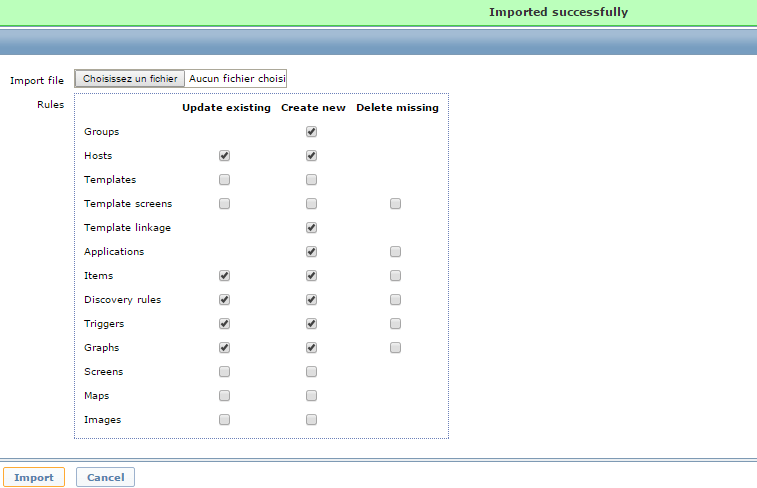
 Un bandeau sur fond vert confirme le succès de l’import
Un bandeau sur fond vert confirme le succès de l’import
 Zabbix_Import_Host.rar
Zabbix_Import_Host.rar
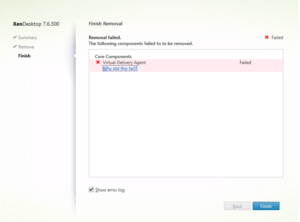
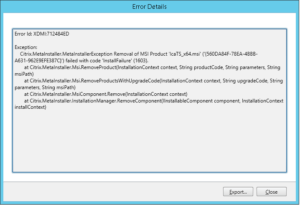
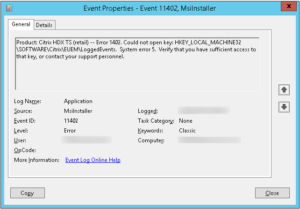
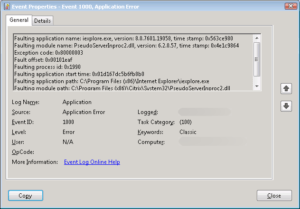
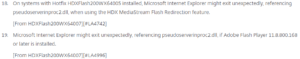
 L’erreur lors de la désinstallation du VDA
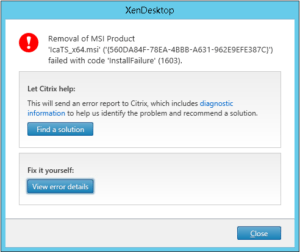
L’erreur lors de la désinstallation du VDA Le fichier IcaTS_x64.msi fait des siennes avec un installFaillure (1603)
Le fichier IcaTS_x64.msi fait des siennes avec un installFaillure (1603) Toujours la même erreur qui revient.
Toujours la même erreur qui revient.






















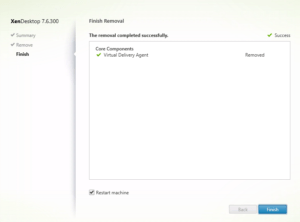
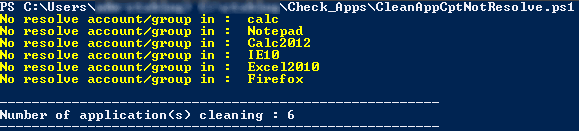
 Même notre lab passe au Monsieur Propre 🙂
Même notre lab passe au Monsieur Propre 🙂
 Une fois le script exécuté, un fichier “Zabbix_Import_Srv.xml” est créé à la racine du dossier où se trouve le script “Zabbix_Import_Host.ps1”.
Une fois le script exécuté, un fichier “Zabbix_Import_Srv.xml” est créé à la racine du dossier où se trouve le script “Zabbix_Import_Host.ps1”.